Shopify Theme Development with Git
In the early days of Shopify theme development, the online code editor provided by Shopify Admin was used for simple business needs, but this is not suitable for changing the entire theme.
What's exciting, however, is that in June 2021, Shopify launched the latest Github integration, making theme development and app development more efficient! And combined with the software testing and release process of the technology company itself.
Better development workflow
Install shopify cli's command line tool, which can quickly generate a Node.js development environment, make changes locally and sync those changes with the shopify website
brew tap shopify/shopify
brew install shopify-cli# init project a new theme
shopify theme init# or can init Existing git repository
shopify theme init [NAME] --clone-url=https://github.com/shopify/dawn.git# Authenticating with Shopify CLI
shopify login --store shoptestex.myshopify.comPreview the developed theme in the local environment
Open the link http://127.0.0.1:9292 to watch the programs developed in the local environment, and also supports hot reloading
shopify theme serve
Install the Shopify GitHub integration
- Create a new repository on github and submit the developed theme to it
- From the shopify admin, go to Webshop → Themes
- In Set theme libraryAdd set theme from github link
- Log in to github and select the repository to connect to
- Find the connected topic and click Action → Post
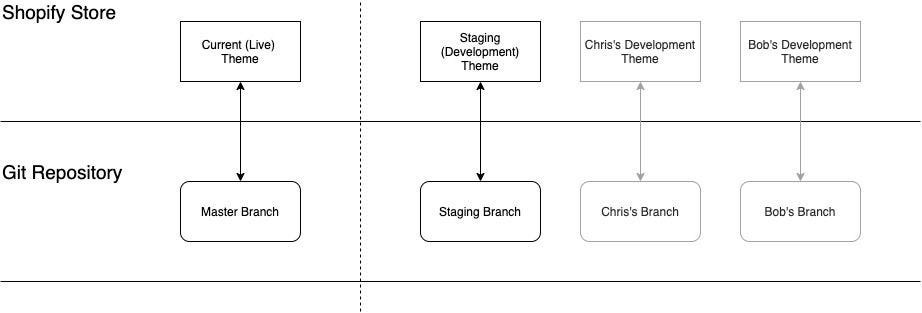
Shopify Version Control Best Practices
When editing a theme through the shopify backend, any changes will be automatically submitted to github by shopify, so developers may encounter conflicts and errors when submitting to github.

So you should build a staging branch. When multiple developers develop features on the same store, they only deal with the staging branch. When the theme is ready to go live, then merge the staging branch into the master branch.
Install the Visual Studio Code plugin
theme check can check the liquid and json in the theme, which allows us to quickly detect errors during development
https://marketplace.visualstudio.com/items?itemName=Shopify.theme-check-vscode




leave a message
Please note that comments must be reviewed before they are published