創建無縫網頁設計工作流程的 6 個步驟
在設計新網站之前,作為研究過程的一部分,您需要問自己以下問題:
- 網站的目標受眾是什麼?
- 該網站的目的是什麼?
- 客戶的業務和目標是什麼?
- 該網站將與哪些角色對話?
網頁設計是任何在線業務的重要方面。創建一個用戶友好、視覺吸引力和信息豐富的網站至關重要。然而,設計網站可能會讓人望而生畏,尤其是如果您是該領域的新手。
這就是工作流的用武之地。
在這篇博客中,我們將討論什麼是工作流程,為什麼它對網頁設計師至關重要,並概述六個簡單的步驟來幫助您創建高效的網頁設計工作流程。
什麼是網頁設計?
網頁設計是指概念化和創建網站的過程。它涉及幾個組件,包括頁面佈局、內容製作和視覺元素。
網頁設計決定了用戶將如何與網站互動,並決定了網站的整體吸引力和有效性。
近年來,隨著越來越多的人使用互聯網訪問信息,網頁設計變得越來越重要。移動設備的普及也使得設計師有必要創建與這些設備兼容的網站。
什麼是工作流程,為什麼它很重要?

工作流可幫助設計人員簡化流程並更高效地完成項目。儘管設計師有不同的準備儀式,但大多數人通常遵循類似的規劃過程。
我們知道您可能在想什麼:
“工作流程?是不是有點規矩了?平面設計應該是有創意的!”
雖然這是真的,但它並不能否定這樣一個事實,即在處理網頁設計項目時,擁有網頁設計工作流程可以讓您的生活和整個過程變得更加輕鬆。
以下是定義工作流程的一些優勢:
更高效的流程
工作流程可幫助網頁設計師或網頁設計團隊組織起來並提高效率。設計良好的工作流程將節省時間並確保遵循所有必要的步驟來完成設計項目。
確保一致性
擁有工作流程的另一個優點是它可以確保一致性。每次處理網站項目時都遵循相同的步驟,您可以確保始終涵蓋所有基礎並產生高質量的結果。
提高質量
遵循工作流程還有助於提高工作質量。當您有一套可遵循的創建過程時,您就不太可能犯錯誤。
優化時間
最後,擁有工作流程意味著您可以優化您的時間和精力。這樣,您可以處理更多項目並產生更好的結果。
如何通過 6 個步驟創建無縫網頁設計工作流程
雖然沒有通用的解決方案來創建工作流程,但大多數設計師都會經歷一些一般階段,以確保他們創建設計良好的網站。通過了解這些步驟,您可以創建最適合您和您的工作的網頁設計工作流程。
1. 定義您的網站目標
與任何策略一樣,執行有效網頁設計工作流程的規劃階段的第一步是定義它應該實現的目標。
在設計新網站之前,作為研究過程的一部分,您需要問自己以下問題:
- 網站的目標受眾是什麼?
- 該網站的目的是什麼?
- 客戶的業務和目標是什麼?
- 該網站將與哪些角色對話?

記下這些想法並與同行合作是開始思考您希望新網站的外觀和感覺如何的好方法。您可以親自、在紙上、通過電話甚至在共享文檔中完成。
無論如何,獲得這些答案都是關鍵的第一步。
2.創建線框
一旦您對要創建的內容有了更好的了解,您就可以很好地開始使用線框來概念化想法,這也是規劃階段的一部分。
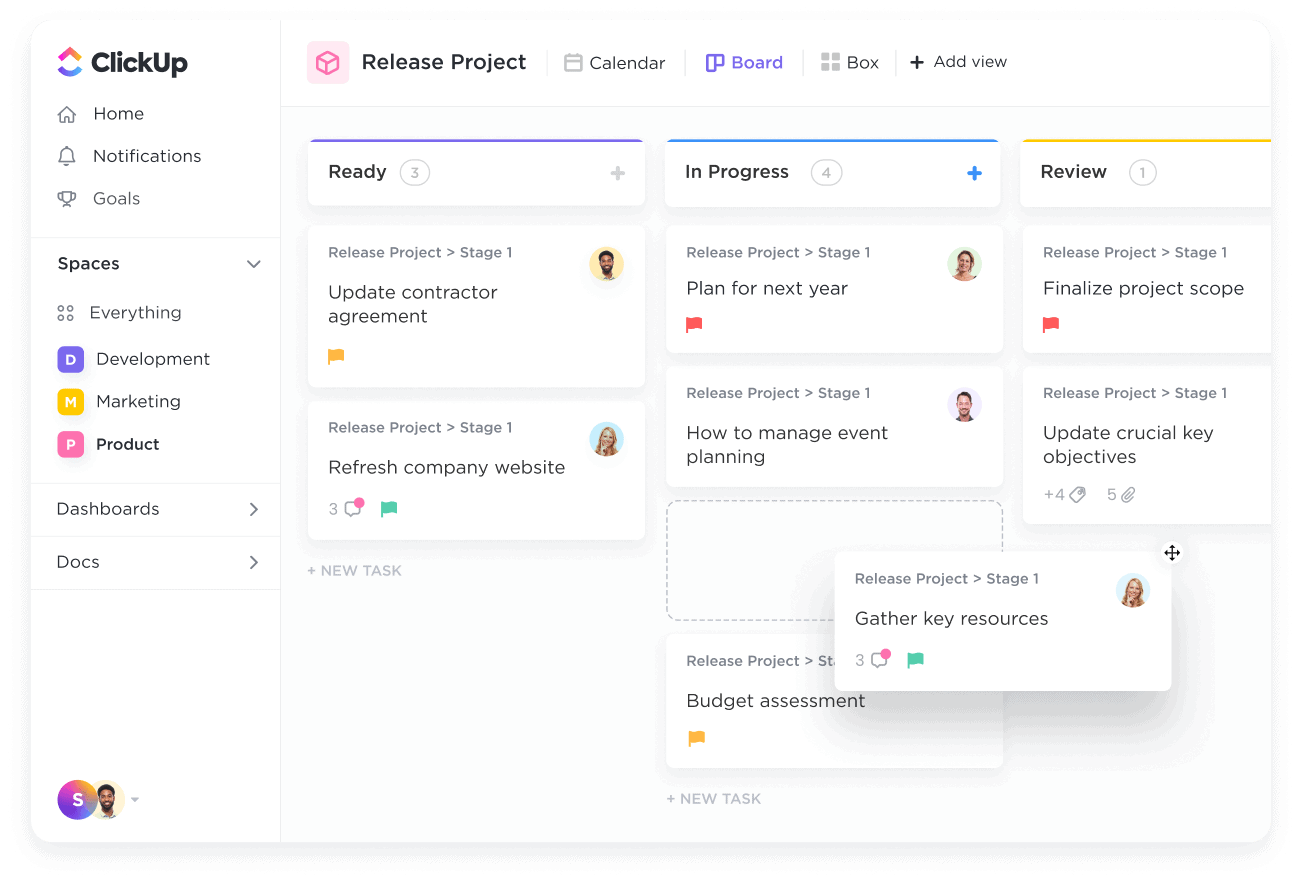
這可以在紙上完成,但通過ClickUp等動態工具更有效和高效,它提供諸如構建網頁模板之類的模板來幫助您提供支持和管理網頁創建過程的起點和框架。

線框是網頁設計過程中必不可少的拼圖,因為它們可以讓您可視化和修改項目的可能性。
創建一個時,您將開始以骨架輪廓的形式構建項目的基本結構。線框將幫助您確定需要什麼樣的內容和功能以及它們將如何組合在一起。
以下是設計線框時需要考慮的幾個關鍵因素:
設計風格和佈局
除了頁面的特定內容外,它需要看起來像什麼?用戶將如何瀏覽它?您希望如何在頁面上放置交互元素,用戶將與它們進行哪些交互?這些是您在創建線框基礎時需要考慮的問題。
特點和內容
您的線框還應考慮每個站點頁面的特定功能和內容。這可能包括輪播和表格、視頻和社交媒體嵌入。
圖像是任何網頁設計工作流程的關鍵設計元素,因此在您的創作中確定它們的優先級非常重要。它們不僅應該是高質量的並且與您的網站相關,而且還應該有助於以吸引用戶的方式講述您的故事。
如果你不確定去哪裡找,試試Envato Elements。它是為您的項目尋找高質量、免版稅圖像的絕佳資源。
顏色和排版

為您的網站選擇正確的配色方案至關重要,因為不同的顏色會喚起不同的情緒。
一定要整合品牌色彩來設定網站的整體基調。例如,如果您正在為一家旅遊公司設計一個網站,您可能想要使用更明亮、更鮮豔的顏色來傳達一種冒險的感覺。
同樣,排版是設計的基本要素,儘管許多設計師往往會忽視它。您選擇的字體可以改變您網站的整體基調,因此請務必選擇一種清晰、醒目並與您的框架的其餘部分保持一致的字體。
如果您仍在尋找完美的字體,Envato Elements 擁有龐大的獨特字體庫,可供您無限次下載。
3. 開發您的網站
現在進入細節!是時候實現您的線框並將其變成一個功能齊全的網站了。網頁設計師在網站開發的實施階段需要考慮幾個關鍵因素,我們將在下面討論。
後端開發
您站點的後端是允許它正常運行的地方——可以將其視為構建其他所有內容的骨架。您將使用代碼來創建站點架構和功能。
如果您因為不是編碼專家而沒有技術知識,您可能會在網站設計過程的這個步驟中與開發人員合作,以幫助您制定技術規範並實現您的願景。
添加圖像並複制
現在是時候回顧一下您的線框,收集您為網頁內容製作的所有副本和附屬資料,並將其傳輸到網站。
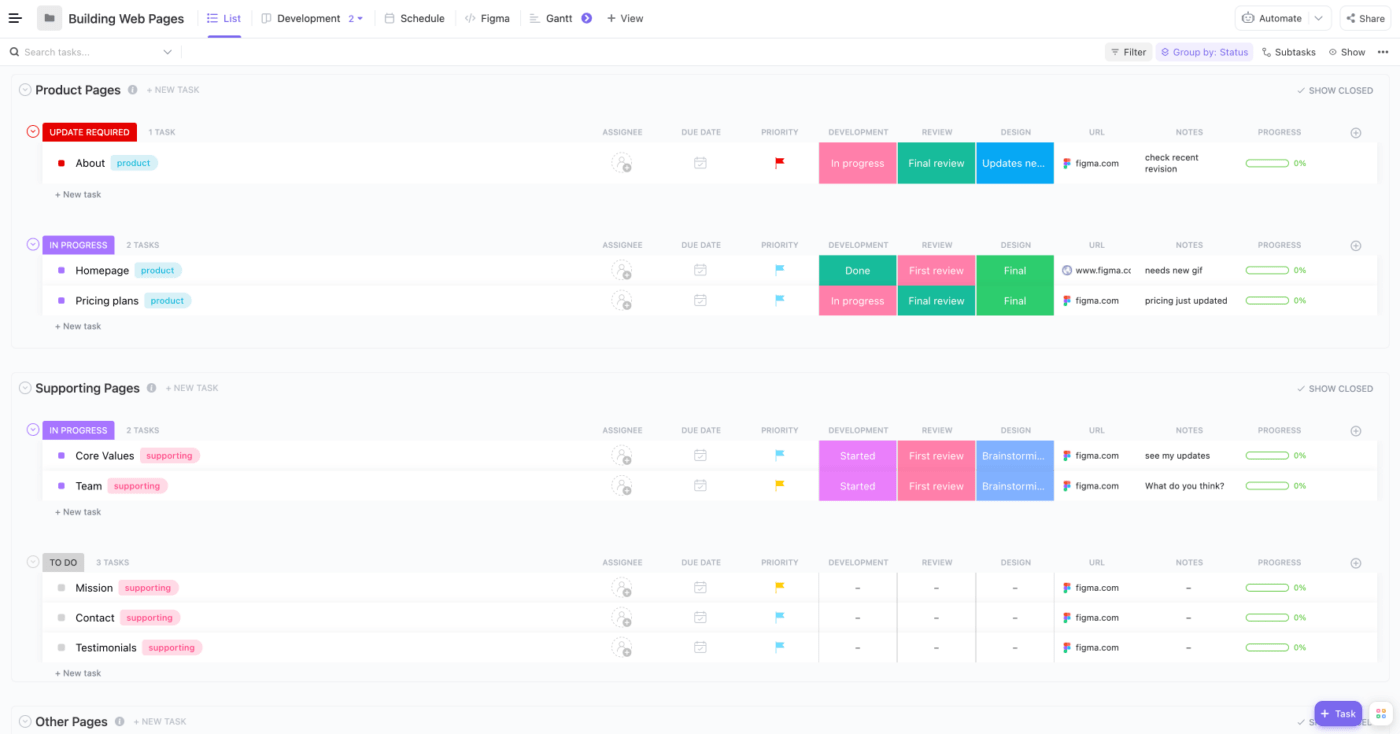
您可以在此處添加圖像、視頻和其他形式的媒體來分解文本並為您的網站增添視覺趣味。還記得我們說過使用像 ClickUp 這樣的數字工具會派上用場嗎?這是那些時代之一。

必須跟踪您添加到站點的所有內容、內容的去向以及所處的網站開發階段。ClickUp 將幫助您避免重複,確保您的所有內容都是高質量的,並使網頁設計過程更加順暢。
考慮搜索引擎優化和內容營銷
雖然網頁設計工作流程的功能和視覺方面至關重要,但考慮 SEO 和內容創建也很重要。
畢竟,如果沒有人能找到您的網站,那麼將所有這些努力投入到您的網站中又有什麼意義呢?SEO,或搜索引擎優化,是優化您的網站以在搜索引擎中排名靠前的過程。您可以通過使用 SEO 工具來幫助您在副本中找到相關關鍵字、優化站點結構和代碼、添加相關內部鏈接以及構建反向鏈接來做到這一點。
相反,內容是關於創建和分發有價值的內容以吸引註意力和產生潛在客戶。內容可以是博客文章、信息圖表、白皮書、電子書,甚至只是有用的文章。
搜索引擎優化和內容營銷對於讓合適的人看到您的網站至關重要,因此請務必將它們納入您的開發過程。
4. 來源反饋
經過所有的辛勤工作,終於可以啟動您的網站了!但在您這樣做之前,獲得他人的反饋並對實際網站進行質量評估對於確保一切正常運行至關重要。
您首先需要由您的客戶或項目經理運行最終產品以獲得批准。理想情況下,他們喜歡您到目前為止所做的一切,並祝福您在準備好後發表。也可以考慮向同事徵求反饋意見。
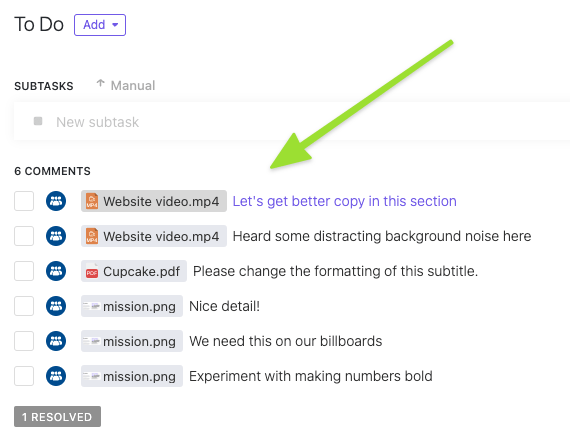
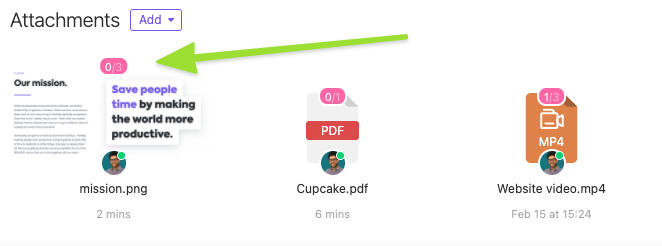
如果您使用 ClickUp,他們將能夠在您的任務和文檔中留下評論,並通過其校對功能加快審批流程,您可以直接在任務附件上分配評論。


5. 測試和迭代
在發布項目之前,您還需要測試網站的關鍵方面,以確保它們符合您在創建過程開始時設定的目標。
有很多方法可以做到這一點,但一些最相關的方法包括:
技術和可用性測試
此測試可確保您的站點正常運行且易於使用。技術測試將評估您的網站是否快速加載,確保頁面正常工作,並檢查是否有任何損壞的鏈接。
另一方面,可用性測試側重於您的網站是否易於瀏覽和理解。這些測試包括測試用戶界面和流程、評估整個網站的設計以及使您的內容易於閱讀和消化。
A/B測試
A/B 測試比較兩個網頁版本以查看用戶交互並確定哪個版本表現更好。A/B 測試通常通過向您網站的一半訪問者顯示一個版本和另一半來完成。A/B 測試幾乎可以測試任何東西,從 CTA 按鈕上的副本到網站背景的顏色。
漏斗測試
漏斗測試還涉及比較網頁。它評估哪個版本能讓更多人完成特定目標或任務。這可以是從註冊時事通訊到購買的任何東西。
用戶體驗測試
UX 測試或用戶體驗測試評估人們使用您的網站的難易程度。此測試通常通過對目標受眾進行調查和訪談來完成,您可以要求他們完成頁面上的特定任務。
UX 測試可以為用戶提供有關設計潛在缺陷的反饋,並闡明用戶的導航偏好。
根據結果進行更改
進行用戶測試後,就可以根據結果進行更改了。
如果某事不如您希望的那樣有效,請不要害怕返回並進行更改。目標是擁有一個正常運行、易於使用並為您的用戶提供良好體驗的網站。
6.啟動您的網站並監控性能
恭喜!您已經完成了上述階段,並準備好進入網頁設計工作流程的最後階段:網站發布和性能監控。
啟動階段將包括:
設定目標和 KPI
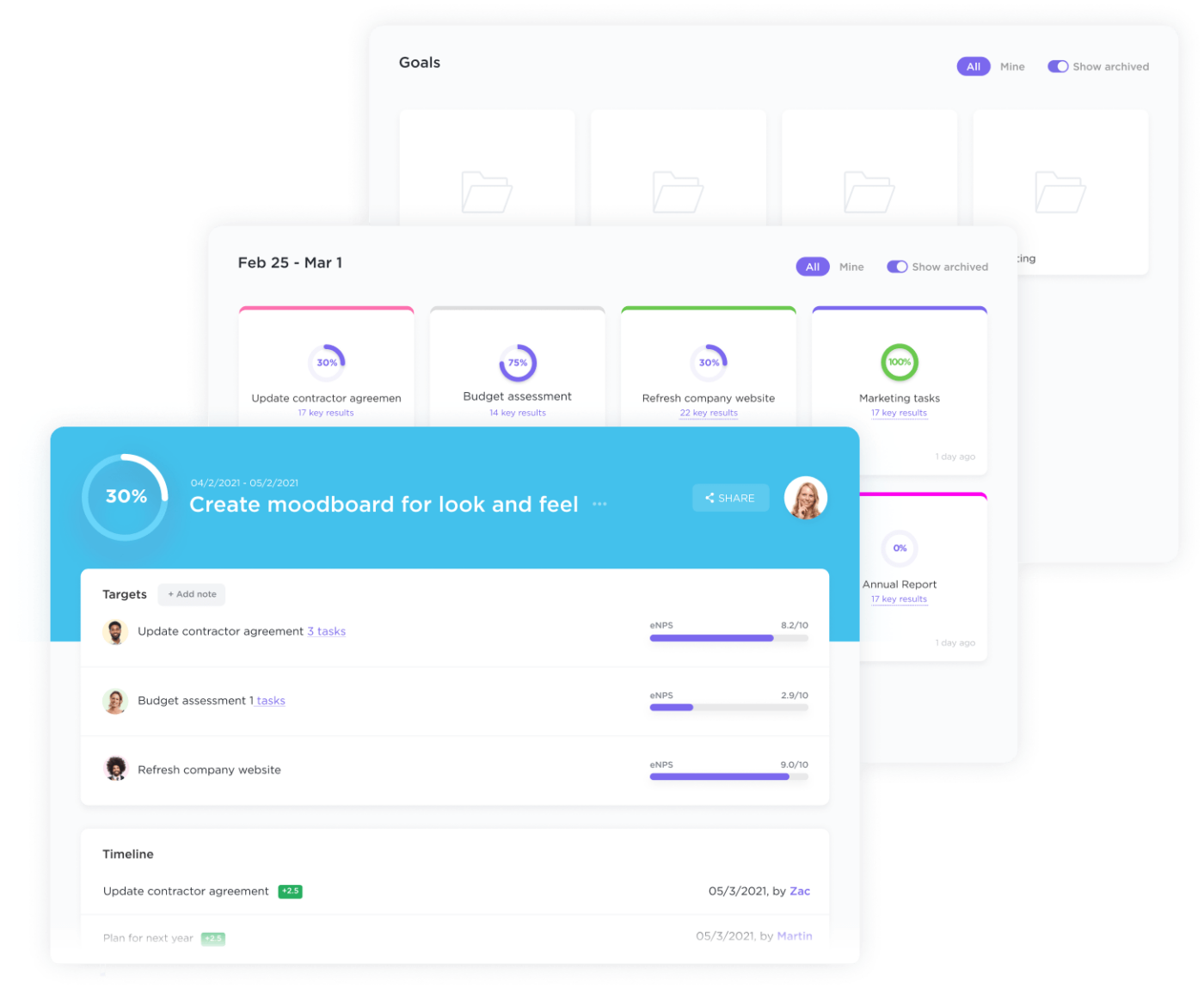
第一步是確保您有一個計劃來監控站點的性能,包括設置要跟踪的目標和 KPI(關鍵性能指標)。一些典型的網頁設計 KPI 包括網站流量、轉化率、跳出率和網站停留時間。
ClickUp 等目標跟踪應用程序允許您在跟踪項目的同時列出和跟踪目標。
發布您的網站
一旦你設置了監控,就可以點擊發布並讓你的網站上線了。
如果您使用的是像 WordPress 這樣的內容管理系統 (CMS),這應該是一個相對簡單的過程。
如果您不使用內容管理系統,則需要將站點文件上傳到網絡服務器。一旦他們上線,任何有互聯網連接的人都可以訪問您的網站。
監控和優化性能
發布後,監控其性能並確保一切正常運行至關重要。定期檢查網站的速度、正常運行時間和安全性並尋找進一步的改進至關重要。
開始設計您的下一個網頁設計項目
為您的網頁設計項目創建工作流程是成功開展網頁設計業務不可或缺的一部分。
通過遵循本文中概述的步驟並利用ClickUp等工具進行規劃和組織,您可以確保高效且有效地完成每個項目。
需要一些幫助開始嗎?查看 ClickUp 的Web 開發模板。它包括運行有組織且高效的網頁設計項目所需的所有流程和功能。免費開始使用並訪問數百個功能和模板,以幫助您管理和交付您的下一個網頁設計項目。
一旦你設置了工作流程,一定要檢查生產力黑客以在更短的時間內完成更多的工作。它包括一些提示和技巧,可幫助您掌控工作、保持團隊成員和任務井井有條,等等。
設計愉快!







leave a message
Please note that comments must be reviewed before they are published